Table Design Css
It has basic options like hover highlighter and neat segmentations.

Table design css. Update of april 2019 collection. Slick tables has a neat colorful table design but it doesnt have useful options that you have seen in the angular tables mentioned above. Specifies whether or not to display borders and background on. Bei tabellen in kleinen bzw.
Sets all the border properties in one declaration. Css grundeinstellungen rahmen und raender. Tabellen mit css formatieren. Ich hab das neulich in einer chrome extension fest gestellt die ich mir zusammen.
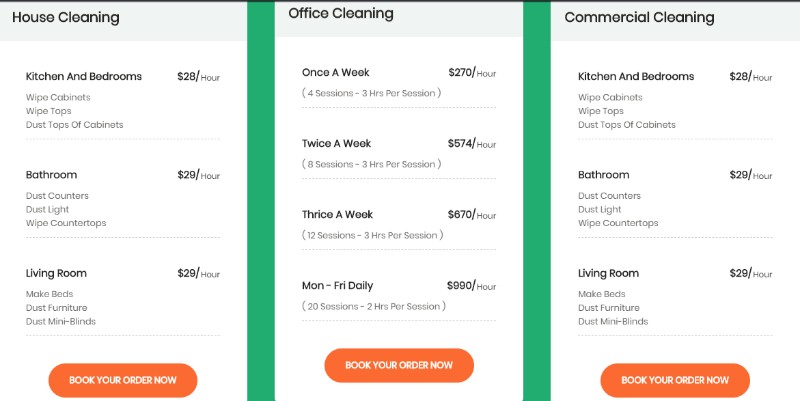
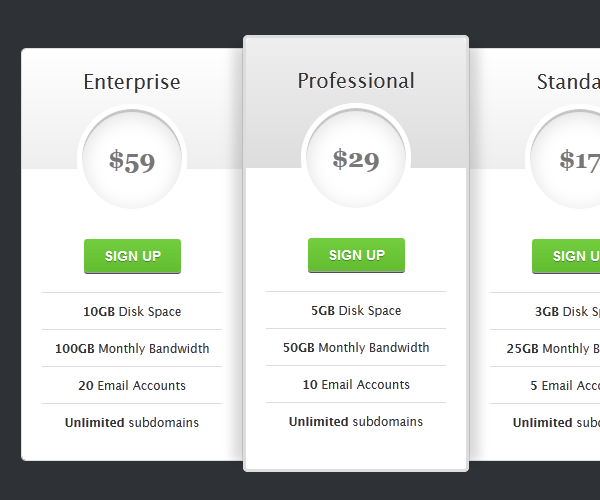
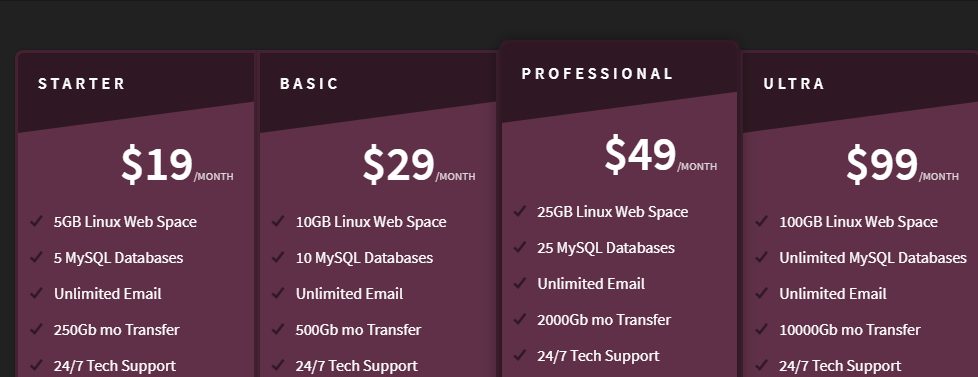
Simple responsive pricing periodic etc. Specifies whether or not table borders should be collapsed. Tabellen gewinnen an struktur und uebersichtlichkeit wenn sie ansprechend formatiert sind. 37 css tables collection of free html and css table code examples.
Your smashing email subscribe tables have got to be one of the most difficult objects to style in the web thanks to the. Ich bevorzuge hier aber auch die variante mit javascript und css. Html tables allow web authors to arrange data into rows and columns. Even you have the option to dim down the data that are expired.
Dabei bilden tabellen eine ausnahme da in der standardansicht jede tabellenzelle und die tabelle selbst eine randlinie und einen aussenrand habe was den tabellen einen technischen look verleiht. Beweglichen bildschirmen kommt man eigentlich kaum um javascript herum. Specifies the placement of a table caption. Specifies the distance between the borders of adjacent cells.
Juni 2012 um 1247 uhr. Subscribe and get smart interface design checklists pdf in your inbox. Top 10 css table designs. Every second tuesday we send a newsletter with useful techniques on front end and ux.
Auf die html struktur einer tabelle moechte ich an dieser stelle nicht im detail eingehen. If you are making a table that shows real world data css table templates like this will come in handy for you. Eine sehr ausfuehrliche anleitung hierzu findet ihr zb. Natuerlich laesst sich dies mit css recht einfach verwirklichen.
1px solid black. We have two more css3 pricing table templates coming up so here is the first one from chris frees with a modern feel and look this pricing table template will fit well between modern and bootstrap optimized designs and for those situations where you wish for the pricing module to really stand out from the rest. Share on twitter or linkedin. Hier koennen sie das fertige.
Normalerweise empfiehlt selfhtml die standardeinstellungen der browser nur vorsichtig zu aendern. You can quickly set a leading pricing plan by setting a background color for.