React Table Grid
Pure react with no external dependencies.

React table grid. The react grid ui interactions are based on familiar excel functionality which makes it easy for your users to get started with the grid. You can still use react data grid without it but then youd need to add your own styling for the table. You can see the code by clicking the blue rectangular show editor view button and even edit the example in the code editor directly. In case you would need to have both v6 and v7 in one app during the migration process large codebase complex use cases you can either 1 fork and maintain your own local version of react table v6 or 2 install the react table 6 alias package for use alongside the react table package.
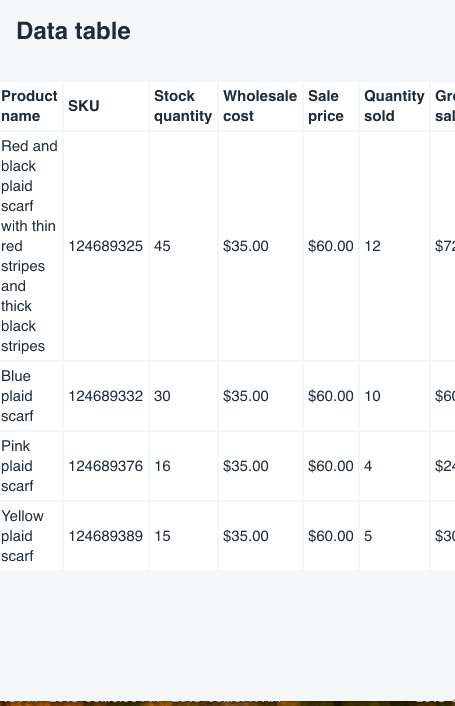
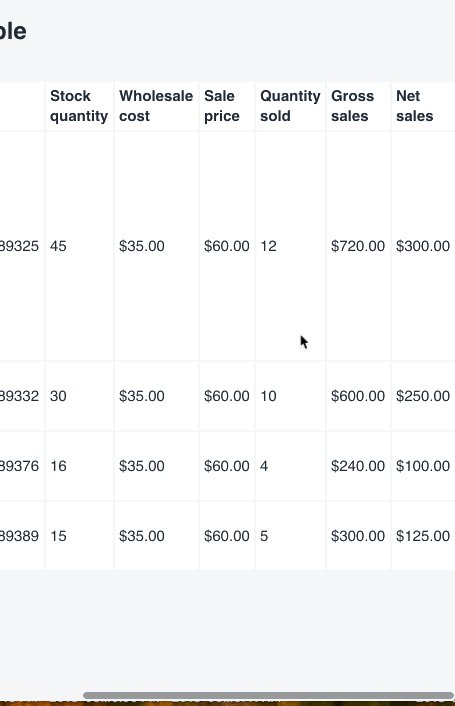
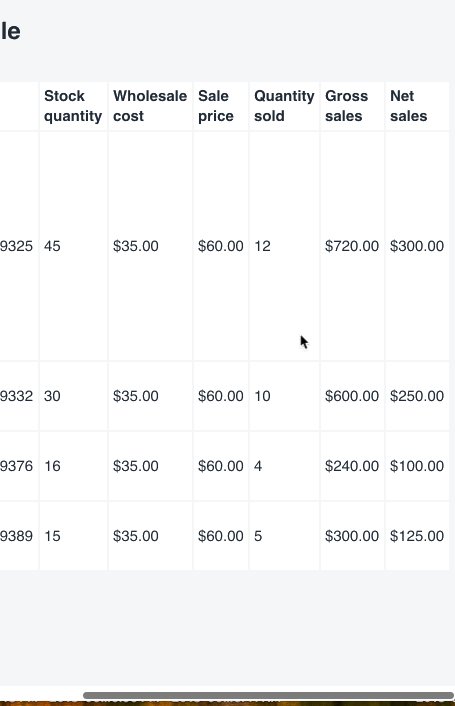
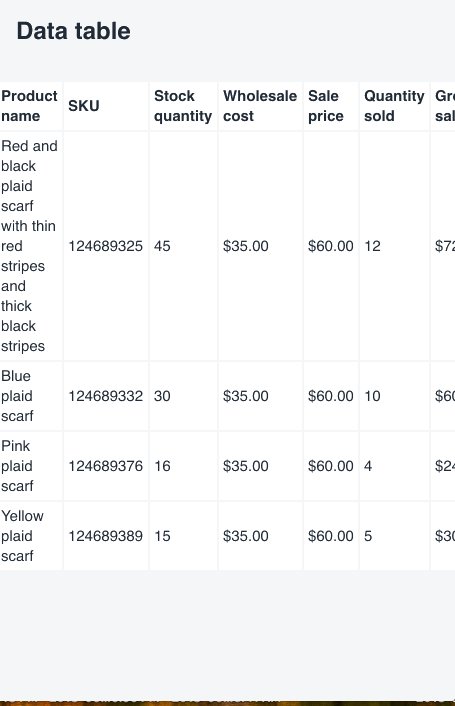
React pivot is a data grid component with pivot table like functionality for data display filtering and exploration. This getting start guide covers installing our seed repo and getting up and running with a simple react datagrid. Below is a grid which renders three rows and three columns. By default react data grid supports longer table uis and is optimized for performance so pagination might not be necessary unless the ux demands it.
Ag grid is a feature rich react grid available in free or enterprise versions. This article describes the react grid example and shows you how easy it is to integrate and configure it. You can see the code by clicking the blue rectangular show editor view button and even edit the example in the code editor directly. Because of that mimicking the grid is also referred to as react datagrid or react table component.
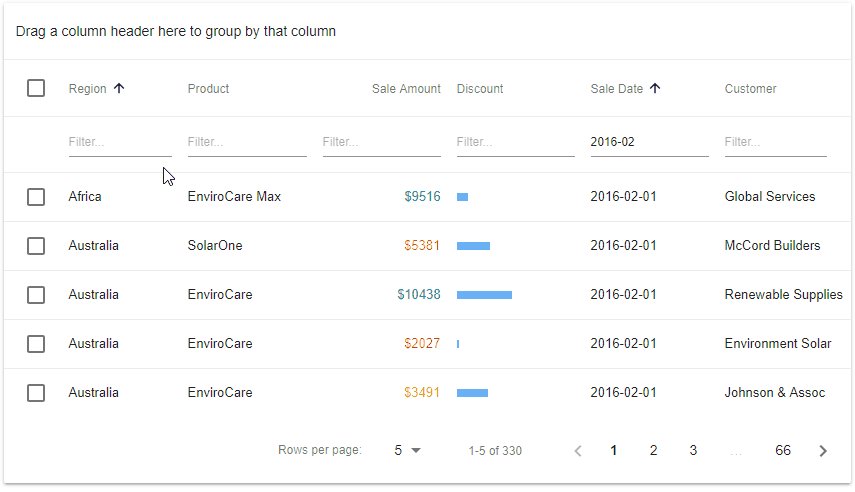
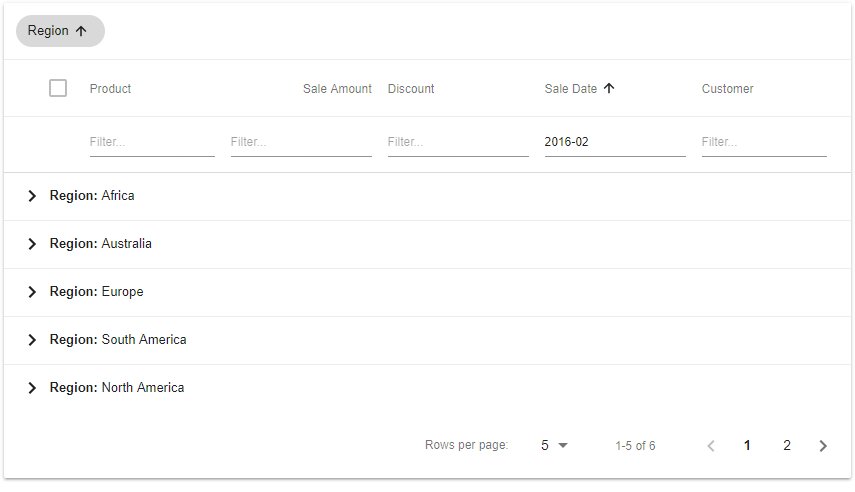
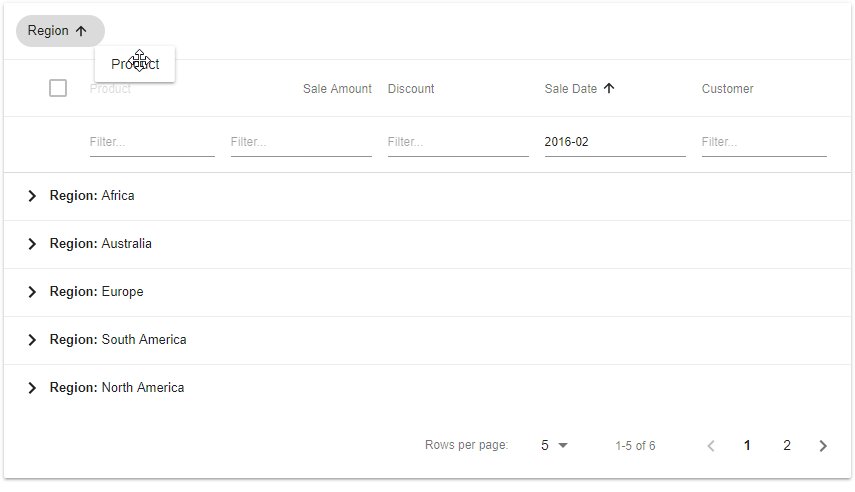
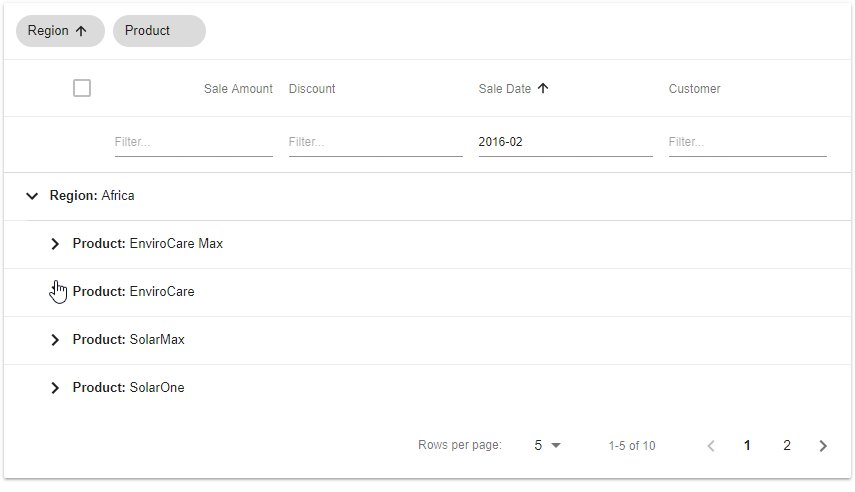
The kendoreact data grid table provides 100 ready to use features covering everything from paging sorting filtering editing and grouping to row and column virtualization export to pdf and excel and accessibility. Its not easily customizable compared to react table which allows you to create the table structure. The kendoreact grid is built on react from the ground up with zero dependencies by a company with 10 years of experience.