Angular Pivot Table
Enterprise feature of ag grid supporting angular react javascript and many more.
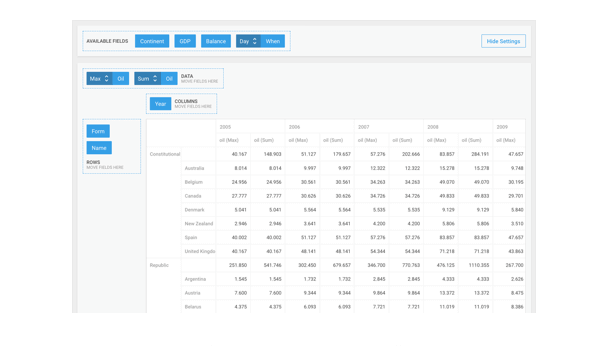
Angular pivot table. A special directive fm pivot is used to integrate the pivot table with angular 4. Pivoting allows you to take a columns values and turn them into columns. The angular pivot table is a powerful control used to organize and summarize business data and display the result in a cross table format. Follow these steps to set up a simple project.
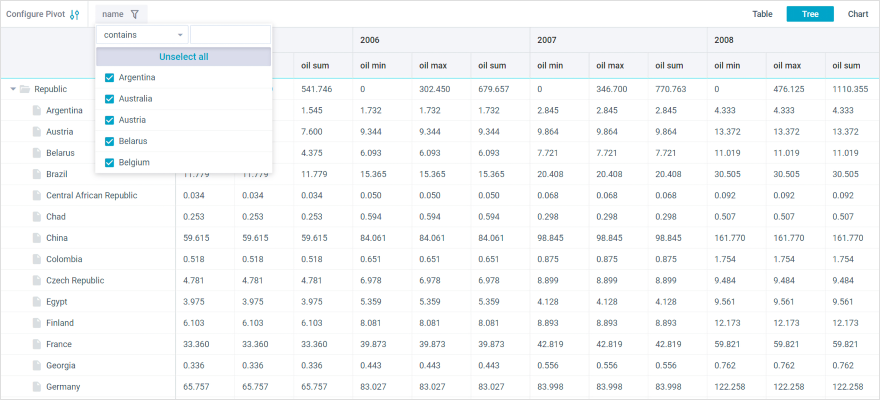
Make columns out of values by pivoting on the data similar to pivot tables in excel. Integration with angularjs v1x this tutorial will help you integrate the pivot table with the angularjs framework. The angular pivot grid allows visualization of multi dimensional data and hierarchical data structures. The pivot table designer allows you to visually configure the pivot columns rows aggregated values and.
It supports multiple different aggregation functions and developers can also provide user defined aggregations. How to integrate webdatarocks pivot table tool with angular 2 framework. This pivot table handles data processing fast and renders rows smoothly has all necessary features such as integration with angular and other frameworks various aggregation functions built in. A high volume of pivot data can.
Pivottablejs basic function is to enable data exploration and analysis by turning a data set into a summary table and then optionally adding a true 2 d dragndrop ui to allow a user to manipulate this summary table turning it into a pivot table very similar to the one found in older versions of microsoft excel with a bunch of extra developer oriented features and some visualization effects. It includes major functionalities such as data binding drilling up and down excel like filtering and sorting editing excel and pdf exporting several built in aggregations pivot table field list and calculated fields. The pivot grid for angular also ships with a pivot table designer widget.